W3C предложила общественности тест для мобильных браузеров, который условно можно назвать «Acid для мобильных браузеров».
Вольный перевод «вступительного слова» примерно такой:
Задача этого теста такая же, как и у всем известных Acid тестов. На одной странице можно проверить соблюдение 12ти технологий и стандартов. Эти стандарты широко известны, и в большинстве случаев вполне адекватно воспринимаются браузерами на компьютерах, однако мобильные браузеры не могут этим похвастать. Мы верим, что эти технологии будут очень востребованы через год или два.
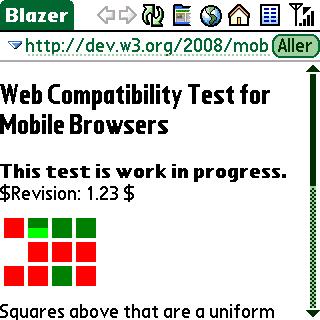
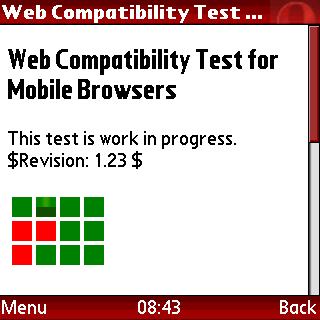
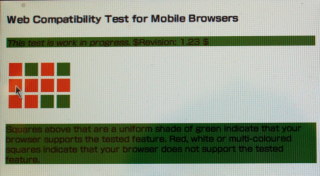
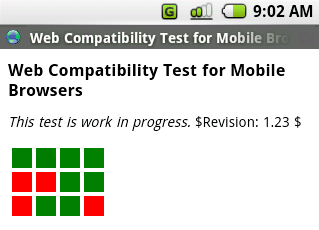
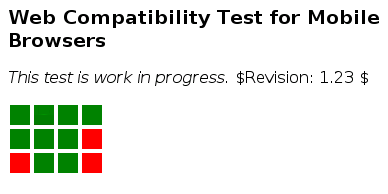
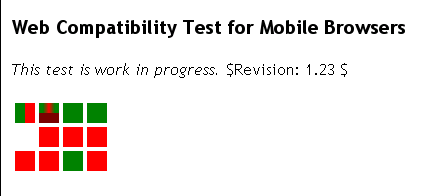
Результаты теста показаны наглядно, с помощью трёх линий квадратов. Линии отсортированы по сложности выполняемых тестов. Первая линия — это хорошо известные и успешно внедрённые технологии и стандарты. Вторая — те, что внедряются, грубо говоря, сегодня. Третья — стандарты и технологии завтрашнего дня. Если тест пройден — то квадрат будет зелёным. Если нет — то красным, фиолетовым или вообще быть прямоугольником. Насколько нам известно — ни один браузер (будь то мобильный или любой другой) пока не проход тест на «отлично».
1. CSS2 min-width
На мобильных браузерах возможна некорректна обработка min- и max-width.
2. Transparent PNG
Проверка на такие полезные плюшки как прозрачность и поддержка альфа-каналов.
3. GZIP support
HTTP протокол позволяет отправлять данные с gzip-компрессией.
4. HTTPS
Думаю в расшифровке не нуждается?
5. iframe inclusing of XHTML-served-as-XML content
Поддержка XML для загрузки XHTML документов с content-type application/xhtml+xml.
6. Static SVG
Поддержка Static SVG.
7. XMLHTTPRequest
Думаю тоже всё понятно :)
8. CSS Media Queries
Позволяют управлять отображением страницы на специфических девайсах.
9. Dynamic SVG
Поддержка Dynamic SVG.
10. The canvas element
Поддержка canvas (возможность нарисовать изображение с помощью JS)
11. contenteditable
Сontenteditable даёт богатые возможности по редактированию текста. Плюшка из HTML5.
12. CSS3 selectors
Проверка nth-child() селектора.
Картинки:

Blazer 4.3.2.1

Opera Mini 4.1 beta 1

PSP’s Netfront

Android эмуляция на Webkit’e

Firefox 3 beta 3

Internet Explorer 6
Ссылки по теме:
Сам тест — http://dev.w3.org/2008/mobile-test/test.html
Сайт Acid тестов — http://www.acidtests.org/
Оригинал обзора — http://www.w3.org/QA/2008/04/is_your_mobile_browser_ready_f.html
